Adobeが開発していた無料テキストエディターBrackets(ブラケッツ)。
現在私は、主にWEBサイトとアプリ制作時のコーディングに利用している。
一番初めはDreamweaverを使っていたが、ヴァージョンを重ねるうちに重くなり、また当時はまだ初心者であったためコードの直打ちも出来ず、Dreamweaverがないとコーディング作業が出来ないというのも難点であった。そこから脱すべく、まずSublime Textを使い、Atomを使い、Bracketsに至った。Sublime TextからBracketsまでは、特に使い難いということもなく、何となく流行りでBracketsを使うようになっただけである。
DTP制作にもBracketsが必要になった
2020年末まで、WEBサイト制作やアプリ制作だけに使用していたのだが、久しぶりにDTP組版をやることになり、原稿を受け取ったら初のMarkdown(マークダウン)形式(拡張子md)だった。Markdown形式の原稿の扱いに試行錯誤しているうちに、原稿のプレビューにBracketsを使う必要が出てきた。
その試行錯誤の結果と、別の仕事でSassの新たな環境構築をした経験を、近いうちに記事にする予定である。
- Markdown形式の原稿をInDesignに流し込む
- Sassの環境構築方法
この2点にはBracketsの利用が前提なので、別記事として書いておこうと思ったのが切っ掛けである。
Bracketsのインストール
BracketsはAdobeが開発している。一応昔の公式ブログには記事が載っているが、何故かAdobeの公式サイトには掲載されていない。
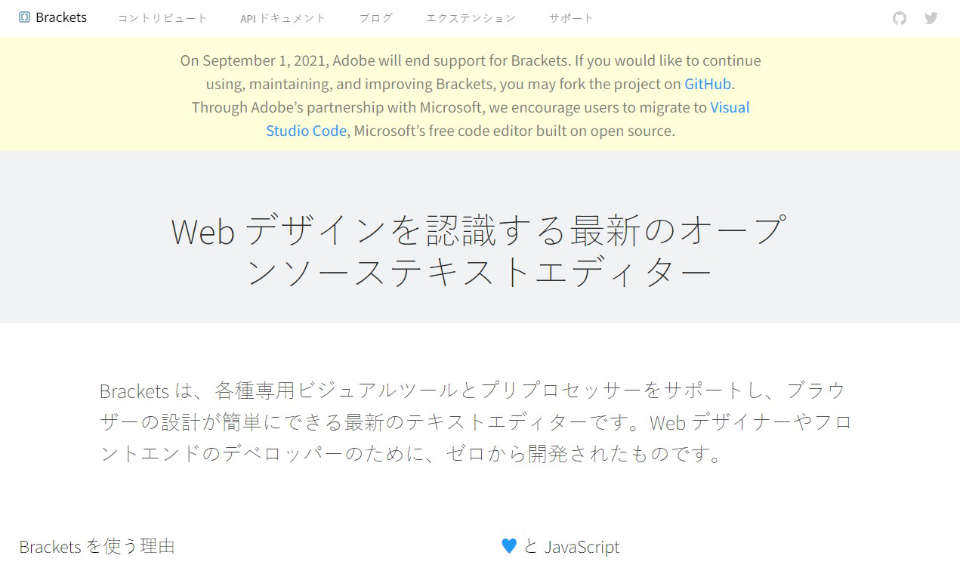
ここまで記事を書き、上記WEBサイトをもう一度確認したら、2021年9月Bracketsのサポート終了告知が!
MicrosoftのVisual Studio Codeに移行するとのこと。
BracketsからVisual Studio Codeへの移行記事は以下のリンクから。
Visual Studio CodeをBracketsと同じように、ライヴ・プレビュー出来るように設定する方法も記載している。


一応、2021年8月31日まではサポートされるようだ。
ダウンロードは以下のリンクからまだ出来るので、必要な人は保存しておいたほうがよいだろう。
https://github.com/adobe/brackets/releases/
Mac版の最新ヴァージョンは、Brackets.Release.1.14.2.dmg
Windows版の最新ヴァージョンは、Brackets.Release.1.14.2.msi
これからVisual Studio Code(VS Code)に移行をするしかないな……
しかしここまで書いてしまったので、引き続きBracketsの記事を書く。かなり書く気が失せてしまったが……。
Bracketsの環境移行
Windows10の場合、以下のディレクトリにBracketsフォルダがあるので該当フォルダとファイルを上書きするだけで環境の移行が出来る。
C:\Users\(ユーザー名)\AppData\Roaming\Brackets
Macの場合は、以下のフォルダ内にある
Users\(ユーザー名)\Library\Application Support\Brackets
Bracketsフォルダ内にある、該当フォルダとファイル。
- brackets.json(Bracketsの環境設定)
- keymap.json(ショートカットのカスタマイズ情報。私はカスタマイズしていないので無い)
- extensions(機能拡張フォルダ)
さらにDropboxを使用して、複数のPCで設定を同期させる方法もある。

Bracketsの機能拡張
現在使用しているもの、使用していないものが混在している。いつかは整理しなくてはと思っているのだが。基本的にBrackets上で拡張機能名によって検索すれば、表示されインストールできるが、一部表示されないもの(Beatifyなど)もある。その場合はGitHubからダウンロードした後インストールする。
Beatify
コーディングしていくうちに、先頭のインデントが崩れ、視認性が悪くなり、タグを閉じる場所を間違える。これを防ぐため、一発でコードを整形してくれる拡張機能。
通常機能拡張の管理は、右端のフォルダアイコンの「機能拡張マネージャー」から行うが、これだけは何故か検索しても出てこない。GitHubからダウンロードして読み込ませる。
最新版ならbrackets-beautify-2.12.0.zipをダウンロードして、zipファイルのまま機能拡張マネージャーで読み込ませればよい。
https://github.com/brackets-beautify/brackets-beautify/releases/
Indent Guides
インデント位置に縦線を挿入してくれる。コードが長くなると読みにくくなるので便利。
https://github.com/lkcampbell/brackets-indent-guides
Brackets Markdown Preview
MarkdownファイルをBracketsに読み込みプレビューする。WEBサイト制作には必要ないが、Markdownファイルを扱う、IT系ライターやその類の書籍の編集者やデザイナーは必須。後日別記事で詳細を書く予定。
https://github.com/gruehle/MarkdownPreview
JS CSS Minifier
JavaScriptとCSSをミニファイ化する。改行やスペースを削除し、できるだけファイル容量を縮小し、コピー防止のために読みにくくするときに便利。ブラウザーのデベロッパー・ツールを使えば簡単に展開できるので、コピー防止にあまり意味があるとは思えないのだが。
https://github.com/abagshaw/brackets-minifier
Paste and Indent
Brackets上でコードをコピー&ペーストすると、インデントがずれる。その防止。
SASS/SCSS Hints
Sass/Scss記法のヒントを表示。
https://github.com/konstantinkobs/brackets-SASShints
Custom Work
ウィンドウ上にタブが表示され、複数ファイルの切り替えが簡単になる。AdobeのPhotoshopやIllustratorのようなタブを期待すると裏切られる。挙動が微妙で使い難い。無いと不便ではあるのだが。またファイル名の先頭にファイルの種類によるアイコンが追加される。これは視認性がよくなり便利。
https://github.com/alessandrio/custom-work-for-brackets
HTML Block Selector
コードのタグ~タグ間の先頭のタグを選択すれば、自動的に範囲選択してくれる。
https://github.com/sathyamoorthi/html-block-selector
Brackets SASS
SassファイルをBracketsで扱えるようにするには、必須の機能拡張。ただし、これをインストールしただけではSassをCSSにコンパイルする事はできない。後日別記事で詳細を書く予定。
https://github.com/jasonsanjose/brackets-sass
Brackets Editor Bookmarks
コードの特定の行にブックマークを付ける事ができる。ブックマークは下段に一覧表示され、クリックするとブックマークに飛ぶことができる。途中コードを追加していくと、ブックマークがずれるのが難点。設定が悪いのだろうか。
https://github.com/JeffryBooher/brackets-bookmarks-extension/blob/master/package.json
Autoprefixer
CSSにベンダープレフィックスを自動挿入する。
https://github.com/mikaeljorhult/brackets-autoprefixer
Select Lines
行の選択が出来るようになる。あまりにも当たり前過ぎて、この機能拡張のおかげだという事をすっかり忘れていた。
https://github.com/talmand/Brackets-Select-Lines
W3C Validation (by Umoxfo)
コードのバリデーションを行う。文法チェックの事。
CSSFier
HTMLコードをコピーし、CSSファイルにペーストすると、CSSセレクターに自動で変換してくれるというもの。ありがちな「Bracketsのお勧めプラグイン10選」を見てインストールしたが、一度も使ったことがない。https://github.com/rcaferati/brackets-cssfier (リンク切れになっている)
Emmet
独自の省略記法でコードを書くと、自動的に通常記法にしてくれる機能拡張。省略記法を覚えるのが面倒でこれも使ったことがない。
https://github.com/emmetio/brackets-emmet
まとめ
そういうわけで、この記事を書いたのは良いが、意味がなくなってしまった。書いている当日にサポート終了情報が出るとは。こんな事もあるのだ。
今Bracketsを立ち上げたら、サポート終了のメッセージも出るようになっている。
サポートの終わったソフトを使うと良いことはないので、早いうちにVisual Studio Codeに移行した方が良いだろう。まあ数年間は大丈夫だろうが。
早速VS Codeをインストールしてみたが、Bracketsに比べるとエンジニア寄りの印象があり、初心者には扱いにくいだろう。Bracketsはデフォルトで日本語表示だが、VS Codeは日本語Language Packを別途インストールしなければならない。しかし慣れればそれほどの違いは感じなくなるのだろう。